Using Links To Show Your Popular Posts
There are many popular post plugins out there, but suppose you want to dictate what’s popular as a way to funnel traffic to it, and you want to use images to highlight these posts. One easy way to do this is to use WordPress’ built in Link system.
Step 1: Setup a Link Category
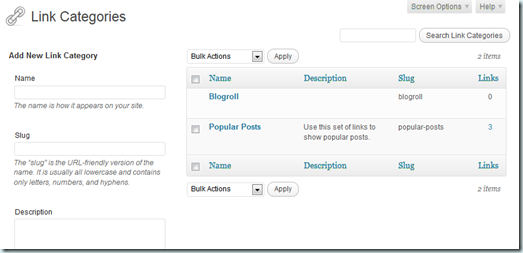
What you’ll want to do is segregate links into categories because the Link Widget can show items by category. Hovering over “Links” and then selecting “Link Categories” will present you with the page to add a “Popular Posts” category:
From here, all you have to do to add a new category is fill in the name, the slug is the same as the name, only with no spaces, and the description.
Click “Add New Link Category” when you’re done.
Step 2: Place the Link Widget
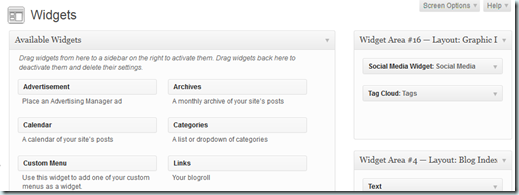
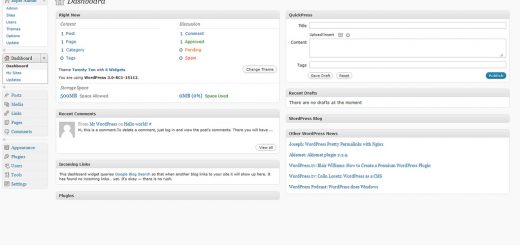
Hover over “Appearance” and click “Widgets” to get to the screen where you can change widgets:
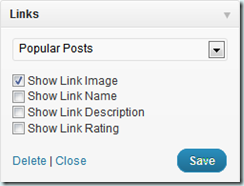
Drag the Links widget from the left over to the Widget Area that you want the links to display in. Once you do, the Links widget opens up with options:
Select the Popular Post Category you created earlier. Underneath, select what you’d like to display. For this example, I only want to display the image.
Step 3: Add Some Links!
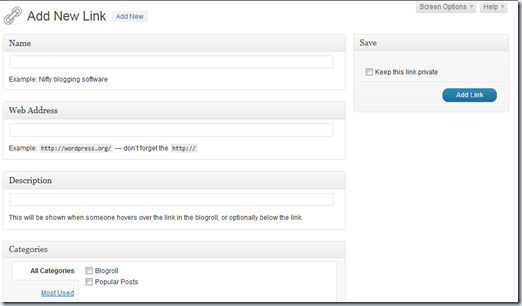
Hover over “Links” and choose “Add New”. From there you get the new Link Page:
From here, you want to name the link, put in the address where it will go to, and click “Popular Posts” so it shows up in the right category. You should pick a target for the link, and then scroll down to the advanced section and put in the image address—this is where your image is stored.
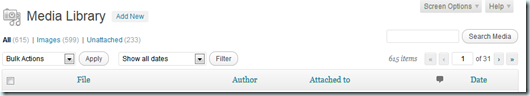
To find the URL of an image you’ve uploaded to the Media Library, hover over the “Media” menu item and select “Library”:
Below this will be a list of the images that you have uploaded. If you don’t see an image you’re looking for, use the Filter or search to find it.
When you hover over an image with your mouse, you will see options of what to do with a given image. Click Edit to see the image in detail. The last option on the page will be the URL to the image. That is the URL that you want to put in the Link’s image address box.
Once you’re finished, scroll back up to the top of the page and click save.
Your popular post image should now be showing in the appropriate widget area on your website!