Add a Widget to WordPress in 3 Easy Steps
 Suppose you wanted to add to your WordPress install a Calendar widget like the All In One Event Calendar. How would you do it?
Suppose you wanted to add to your WordPress install a Calendar widget like the All In One Event Calendar. How would you do it?
When I first starting using WordPress, for every plugin you wanted to install you had a complicated process using multiple tools and that was IF you could find a plugin that did what you want—they were not all in one place.
Today we’re going to look at how easy it is to install this widget and get it on your site.
Step 1: Installing From The Plugin Repository
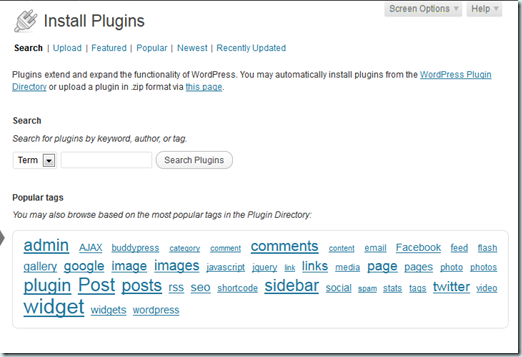
After you’ve logged in and are looking at the dashboard, hover your mouse over “Plugins” and click on “Add New”. You will see this page:
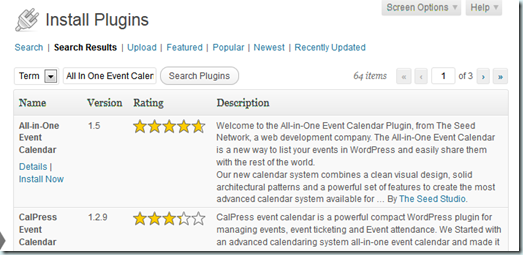
This is your window into the WordPress Plugin Repository. This page gives you the same results as if you were to go to WordPress.org’s Plugin Directory. So that means all we have to do is search for the All In One Event Calendar:
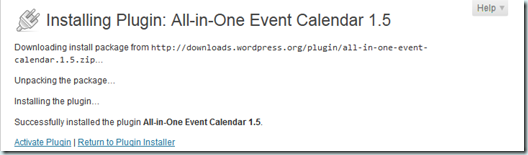
As you can see, that’s the first result. From here, all we have to do is click “Install Now” and WordPress will download and install the widget for us!
Now, all we have to do is click “Activate Plugin” and you’ve activated your plugin.
Step 2: Configure the Plugin
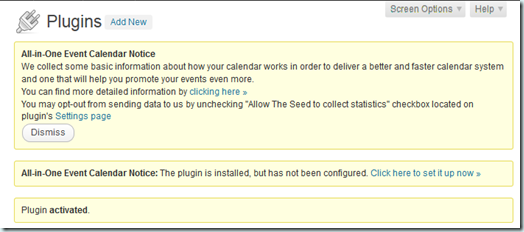
Some plugins will want to be configured right away, others will just run right from the start. Plugins that require configuration or setup will usually instruct you on how to proceed right after activation—as is the case with the All-in-One Event Calendar:
Clicking on the Settings Page link will take us to the setting page for the Calendar. What you’ll also find is that it’s created a tab in the navigation on thr left called “Events”. This will be where you go to add an event, event categories and tags.
The settings page has pretty good instructions on how to set it up—even allowing you to import your events from Google Calendar or other Calendar Feeds. We’ll put in some default information since configuring this is outside the scope of this tutorial.
Once you’ve completed at least the main settings, click “Update Settings”.
Step 3: Add the Widget
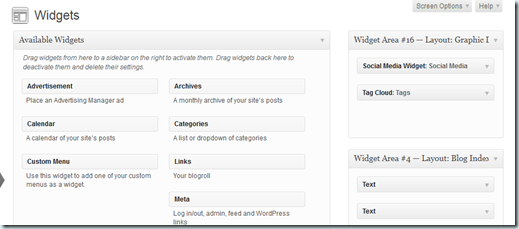
To put the calendar widget into your sidebar, hover your mouse over the “Appearance” navigation item and select “Widgets”.
On the left hand side are all available widgets, and when you look down through it you will find a new widget, “Upcoming Events”. Find the sidebar that you want to put the widget on and drag the widget from the left to the right.
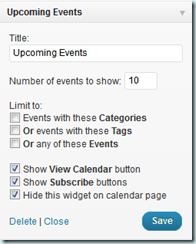
Once added to a sidebar, the widget will automatically expand and you’ll have more options to select from:
The widget went live when you dragged it onto the sidebar. Hitting “Save” will update your widget.
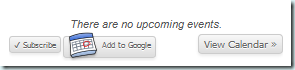
Success!
If you go out and check your site, you will now have the upcoming events widget! Nice work!