WP Carousel And Customized Content
 The nicest thing about the WP Carousel Plugin is that it is extremely flexible. You can configure multiple carousels, specify whether posts, categories, tags, pages or customized content is included, and it has a drag and drop interface much like WordPress’ widget interface such that it’s easy to see what you’re showing.
The nicest thing about the WP Carousel Plugin is that it is extremely flexible. You can configure multiple carousels, specify whether posts, categories, tags, pages or customized content is included, and it has a drag and drop interface much like WordPress’ widget interface such that it’s easy to see what you’re showing.
For this demonstration, we’ll be using the default, Carousel 0, and we’ll be showing you what you need to do if you have images and links, but the steps will be the same for other options.
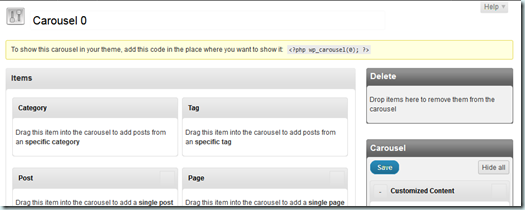
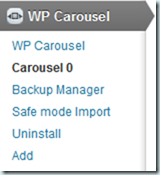
Hover over “WP Carousel” and choose “Carousel 0”. This will display the page for the default Carousel:
The Customized Content widget is the one that we need to be able to put whatever image and link we want into the Carousel.
Adding a New Image/Link
To add a new Image or Link, simply drag the “Customized Content” widget on the left over to the right and drop it in the order where you want it to display. Enter the correct image URL into the box. To find the URL of an image you’ve uploaded to the Media Library, hover over the “Media” menu item and select “Library”:
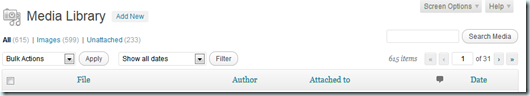
Below this will be a list of the images that you have uploaded. If you don’t see an image you’re looking for, use the Filter or search to find it.
When you hover over an image with your mouse, you will see options of what to do with a given image. Click Edit to see the image in detail. The last option on the page will be the URL to the image. That is the URL that you want to put in the Carousel.
Once you have the image and the link boxes filled in, click the save button and your changes will start to appear on your web site.
Changing an Image/Link
The only difference between adding and changing is that you don’t have to drag a new box over. Simply find the Image/Link box that is already active, change the fields for Image, Link or both, and click save.
Delete Image/Link
To delete an image or a link, all you have to do is grab one of the widgets on the right up to the container labeled “Delete”.